[
Date Prev][
Date Next][
Thread Prev][
Thread Next][
Date Index][
Thread Index]
[
List Home]
|
Re: [nebula-dev] Nebula Timeline Widget Behaviour
|
Hi Laurent,
Thank you for the reply. Here is a snippet:
public Control createControl(Composite parent) { TimelineViewer timelineViewer = new TimelineViewer(parent, SWT.NULL); final ITimeline model = (ITimeline) timelineViewer.getInput(); new TimelineDataBinding(timelineViewer, model, 300);
createRandomContent(model);
return timelineViewer.getControl(); }
private void createRandomContent(ITimeline model) {
final ITrack track1 = model.createTrack("Task 1"); final ITrack track2 = model.createTrack("Task 2");// final ITrack track3 = model.createTrack("Task 3");// final ITrack track4 = model.createTrack("Task 4");// final ITrack track5 = model.createTrack("Task 5");// final ITrack track6 = model.createTrack("Task 6");
final ILane taskLane1 = track1.createLane(); final ILane taskLane2 = track2.createLane();// final ILane taskLane3 = track3.createLane();// final ILane taskLane4 = track4.createLane();// final ILane taskLane5 = track5.createLane();// final ILane taskLane6 = track6.createLane();
int compTime = 5; int period = 5; int lastPosition = 0; for (int i = 0; i < 4; i++) { taskLane1.createEvent("", "task 1", lastPosition, compTime, TimeUnit.MICROSECONDS); lastPosition += period + compTime; }
compTime = 2; period = 2; lastPosition = 0; for (int i = 0; i < 10; i++) { taskLane2.createEvent("", "task 2", lastPosition, compTime, TimeUnit.MICROSECONDS); lastPosition += period + compTime; }
// compTime = 2;// period = 2;// lastPosition = 0;// for (int i = 0; i < 10; i++) {// taskLane3.createEvent("", "task 3", lastPosition, compTime, TimeUnit.MICROSECONDS);// lastPosition += period + compTime;// }//// compTime = 2;// period = 2;// lastPosition = 0;// for (int i = 0; i < 10; i++) {// taskLane4.createEvent("", "task 4", lastPosition, compTime, TimeUnit.MICROSECONDS);// lastPosition += period + compTime;// }//// compTime = 2;// period = 2;// lastPosition = 0;// for (int i = 0; i < 10; i++) {// taskLane5.createEvent("", "task 5", lastPosition, compTime, TimeUnit.MICROSECONDS);// lastPosition += period + compTime;// }//// compTime = 2;// period = 2;// lastPosition = 0;// for (int i = 0; i < 10; i++) {// taskLane6.createEvent("", "task 6", lastPosition, compTime, TimeUnit.MICROSECONDS);// lastPosition += period + compTime;// }
}
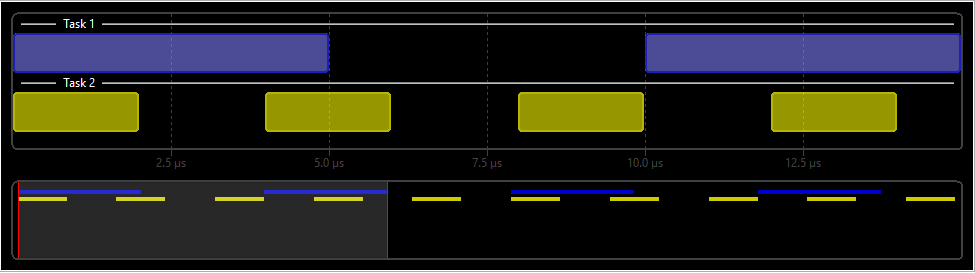
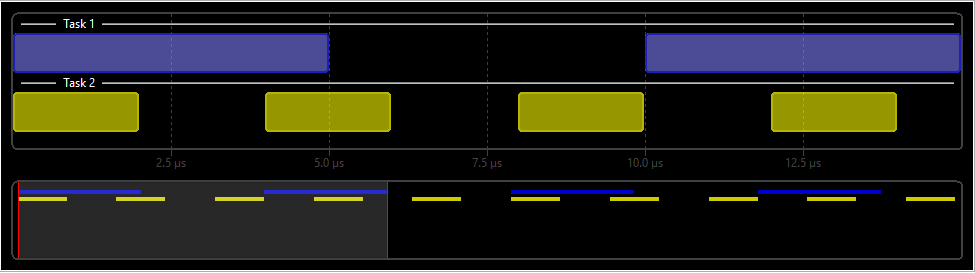
I have attached two images to help you visualize what I am saying. The Timeline widget's parent is a ScrolledComposite. Using the code as is will result in this image:
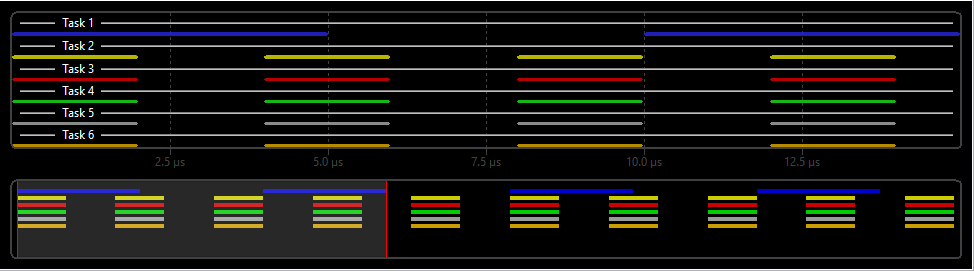
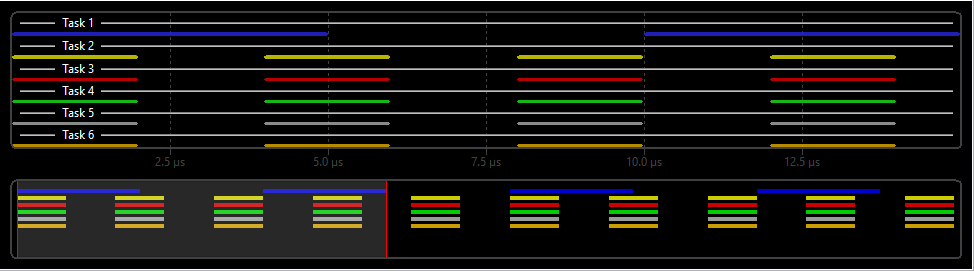
But removing the comments will give this result:
What I want is for all the events in the second image to maintain the same thickness as in the first image and the to be able to scroll down the timeline if necessary to view the whole information.
Thank you.
Best regards,
Philip
On Tuesday, 5 May 2020, 15:28:31 CEST, Laurent Caron <laurent.caron@xxxxxxxxx> wrote:
Hi Philip,
Can you post a little snippet so we can reproduce this behaviour ?
Thank you,
Laurent
Le mar. 5 mai 2020 à 08:40, philipcokonkwo@xxxxxxxxx <philipcokonkwo@xxxxxxxxx> a écrit :
Hi,
I am currently using the Nebula Timeline widget in an application that I have just started to work on. I am trying to make the widget scroll vertically when the height of the widget is too small to hold all the tracks and events I want to display. But I noticed that the default behaviour is to shrink and expand the heights of the events instead thus making them almost invisible or just reducing them to lines.
Is there a way around this behaviour? How do I make the widget scroll vertically and set the height of the events to a constant value?
Thank you.
Best regards,Philip_______________________________________________
nebula-dev mailing list
nebula-dev@xxxxxxxxxxx
To unsubscribe from this list, visit https://www.eclipse.org/mailman/listinfo/nebula-dev